1.3.1 首屏时间的定义
首屏,从字面上可以理解为“第一个屏幕”,而首屏时间即代表页面在“第一个屏幕”中的内容完全展示出来的时间。
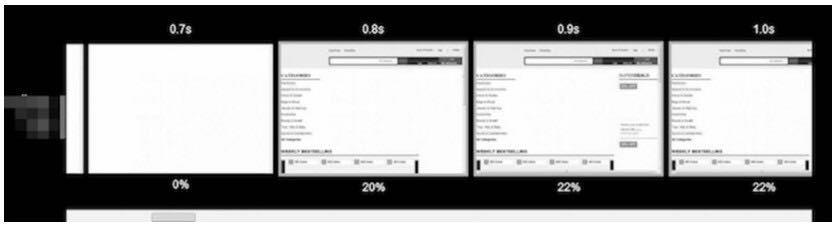
图1-6和图1-7这两张页面加载过程的视频截图,可以很形象地反映页面从白屏到开始渲染(StartRender),再到首屏内容完全展示的过程。
图1-6中页面在0.8s结束白屏,开始渲染。

图1-6
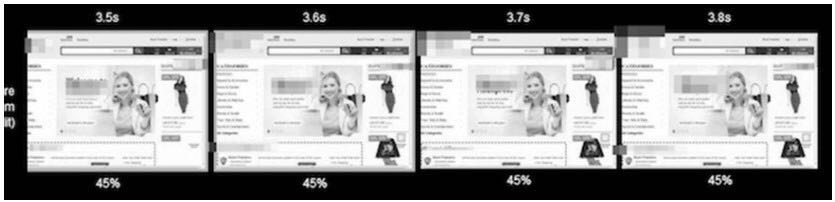
图1-7显示页面在3.6s左右完成首屏内容的展示。

图1-7
受限于不同设备的分辨率的差异,不同用户看到的首屏也是有区别的,通常都由网站的负责人基于各自用户的访问设备情况,来定义一个普适性的标准尺寸,方便后期进行指标量化。
与白屏不同的是,我们并不能从浏览器的系统API中获取首屏时间。在真实网络环境中,我们通过模拟的方式来获取首屏指标;而在实验室环境中,我们则可以通过一些性能测试工具来获取。这个我们在后面的指标量化里会做详细说明。
截至本书编写时,在Chrome 60 Beta的最新特性中包含了关于Paint Timing API的描述。
尽管没有公认的标准能够在所有情况下完美地反映页面的加载时间,First Paint 和 First Contentful Paint仍然为衡量页面加载期间关键的用户参与环节提供了极具价值的数据。为了让开发者更好地洞察网站的加载性能,全新的 Paint Timing API 公开了捕获 First Paint 和 First Contentful Paint的指标。
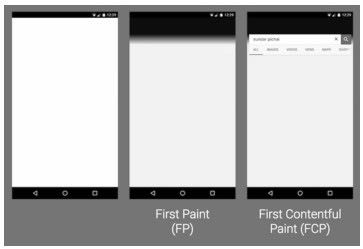
图 1-8 摘自 Google I/O 2017 上发布的《网络性能:挖掘最影响用户体验的指标》(Web Performance:Leveraging the Performance Metrics that Most Affect User Experience)。基于官方的描述,我们可以借助新增的指标来完善目前的量化标准定义。

图1-8
1.3.2 首屏时间的重要性
前面已经提到渲染的重要性,过长的白屏等待时间,会让用户变得烦躁,更轻易跳出或者关闭这个网站。通过观察图1-8,我们很容易发现渲染时间指标的缺陷。
在该图中可以看到,在0.8s的时间点上,浏览器开始渲染首个画面(这是一个经过优化后表现不错的渲染时间),但用户看到的只是页面的整体框架,一些重要的内容并没有展现出来。
而首屏时间在页面整体加载的过程中,在开始渲染(StartRender)和加载完成(OnLoad)的中间,可以针对渲染时间指标的缺陷做出很好的补充,能够帮助我们综合衡量页面的性能情况,更真实地反馈页面带给用户的性能体验。
综上所述,我们可以从两个方面来理解首屏时间的重要性。
1.完善指标量化系统
为什么它能起到完善的作用?我们举个例子,来看一下现实中的情况。
浏览器从Web服务器接收返回的Response后,开始按HTML代码结构从上至下解析并渲染。在未定义首屏指标之前,通常我们认为大部分页面的加载渲染过程会如我们预期的一样,从浏览器的窗口开始往下依次渲染。
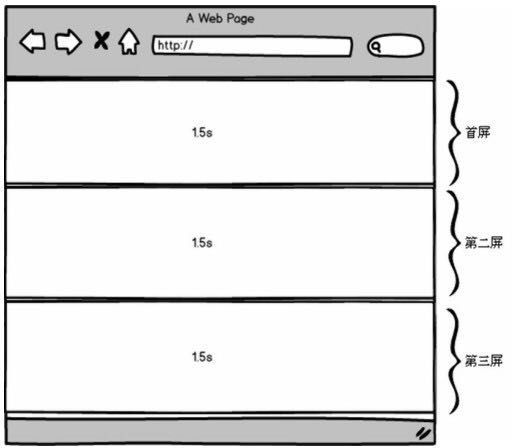
假设页面加载渲染完成后,大概会有3个可视屏幕的高度,通常我们预期页面会如图1-9所示完成加载渲染过程。

图1-9
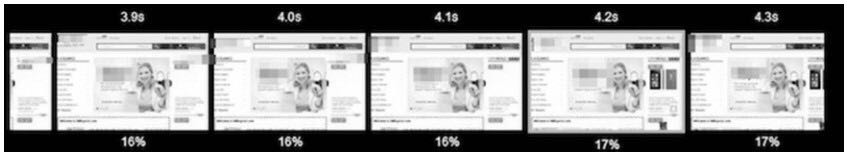
但通过WebPagetest对我们的页面进行性能测试后,得到的SpeedIndex[2]值并不如我们预期的一样快。我们可以看一下通过测试得到的首页加载过程的视频截图。
页面在0.8s结束白屏,开始渲染(StartRender),如图1-10所示。

图1-10
然后在4.2s左右完成首屏内容的展示,如图1-11所示。

图1-11
最后在5s左右完成了页面加载。
实际的测试结果表明,页面并没有如预期那样在1.5s左右完成首屏内容的展示。
我们在这里简单分析一下页面的性能。
在未加入首屏指标之前,我们使用 StartRender 和 OnLoad 来衡量这个页面的性能:在1s内开始渲染,最终花了5s左右的时间加载完成整个页面。从整体上看,是一个尚可接受的性能数据。
而在加入首屏指标之后,这个页面的性能描述是这样的:在1s内开始渲染,花了5s左右完成加载,用户整整等待了4.2s,才看到首屏的内容。
很明显,页面存在一些隐含的因素,导致了如上描述的性能问题。
那么我们为什么要加入首屏指标,让原本性能尚可的页面一下子变成一个性能糟糕的页面呢?
下面我们看一些数据。
2.更加真实地反馈用户体验
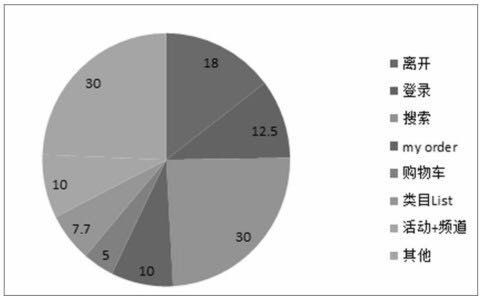
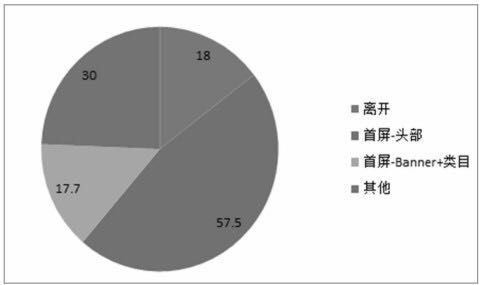
图1-12和图1-13是在网站的某一个页面采集的用户点击数据的分布图。

图1-12

图1-13
通过统计发现,70%以上的用户点击路径集中在首屏区域。
基于此数据,我们认为,至少在我们的电商网站上,页面首屏内容的展示速度会直接影响用户的性能体验。
如果在你的网站上,用户的浏览、操作也相对集中在首屏区域,那么就应该制定方案,有针对性地去做首屏展示速度优化。
其实首屏的优化并不复杂,往往问题都出现在一些开发者容易忽视的细节上。比如不合理的HTML代码结构、页面资源下载序列等。最关键的是,要能够找到衡量各自页面首屏内容展示速度的办法,通过监控发现潜在的问题,然后做出调整。
北京小鱼在线科技有限公司,专业高端网站建设,网站制作,网站设计,手机移动网站建设、微网站制作,网站推广,SEO优化...咨询热线:13269427751 张经理 !